Patterns Behind the Yahoo! Home Page Beta
The yahoo.com home page team has been very busy over the last few months testing the new home page to create a richer experience for our users. There are many challenges to changing any home page. Just imagine the challenges with changing the most trafficked home page on the entire web!
One of the design principles I regularly discuss is to
Cross Page Boundaries Reluctantly
This principle captures the idea that every piece of logical content does not have to be on a different page. Instead when we design a content page, especially a home page, we should consider how we can expand the user’s virtual space. In many ways this is similar to creating a play. At any given time the view on the stage is only a small part of the action. The backstage, props, and other actors are all being prepared for the next scene. A home page can provide ways to allow a user to take a “sneak peek” at additional content and essentially “open up” the page space.
This is just what the new Yahoo! home page has done.
Personal Assistant
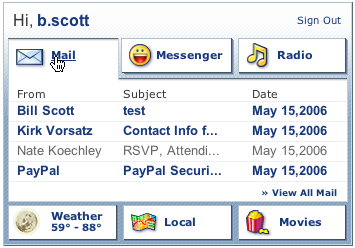
One of the really nice additions is the Personal Assistant. It gives a quick glance at what is happening in your personal space. All of the content that appears when you rollover the different areas is pulled in via an Ajax lookup. It also does a nice job of exposing and hiding content during exploration.
So here are some of the benefits of Ajax-ifying the home page.
Live Information
Since each rollover is actually an Ajax lookup, you get the latest content. Rolling over Mail, will give you your last 5 messages.

Dynamic Paging
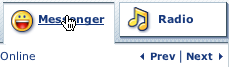
When looking at your Messenger contacts notice the Next/Previous links. You can sub-page through the content in this exploded tab view. The paging is very fast since it uses Ajax to pull in content.

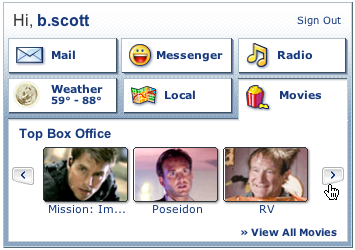
Another variation on paging is found in the Movies and Radio Panels. Content can be scrolled in by using the Left/Right arrows.

In Context Configuration
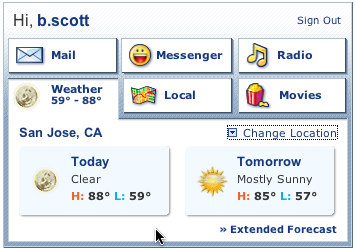
On the Weather (or Local) panel, you can change the location by clicking the “Change Location” link. This overlays a configuration panel over the weather info. Change the location to see weather for a different area.

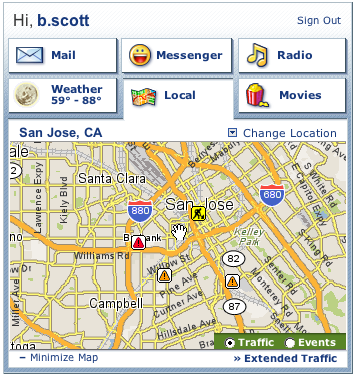
Dynamic Local Content
In the Local panel, you can toggle between a view of traffic conditions or local events on a map. Ajax makes it easy to toggle and get the latest information since it is fetched just-in-time and live. And the map is live and draggable.

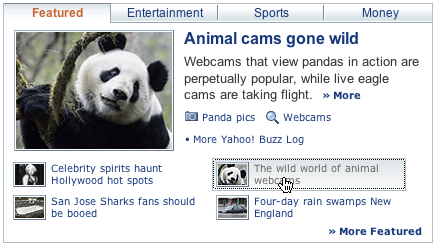
Tabbed Content Areas
While tabbed areas are not new, coupled with Ajax they make it fast to load the page and then get the additional content on demand. You can see Featured content as well as Entertainment, Sports, Money, News, World and Video in the tabbed content areas.
Notice the creative way the sub-content is handled in each of the tabbed areas. A hyper-linked area in the content shows more information when clicked on.

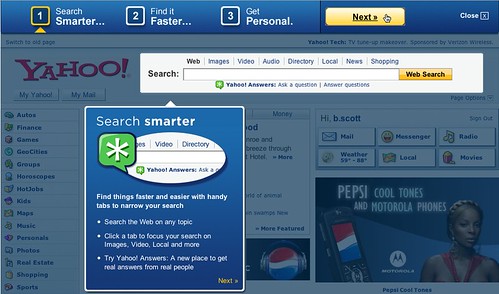
Tour
To aid in discoverability, the Yahoo! home page introduces a nice tour technology. Clicking the Tour button takes you through a Tour Wizard. The Dim and Brighten patterns are used to call attention to the area being shown.

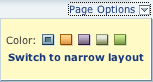
Slide Outs
Both the “All Yahoo! Services” and the “Page Options” provide slide outs and drop downs that expose more navigation choices and configuration options.

Taken together, the changes make it possible to have a cleaner, more streamlined home page while at the same time allowing a lot more content to be easily accessible.

<< Home